Zweck
Projekte sind der Grundpfeiler unserer Programme. Eclipse verwaltet darüber zum Beispiel den Programmcode und Einstellungen. Wir müssen also immer erst ein Projekt anlegen, uns mit den Einstellungen auseinandersetzen und können dann in diesem Projekt unser Programm erstellen. Daher fangen wir in diesem Praktikum mit der Projekterstellung an.
Das erste Projekt in Eclipse
Wenn Eclipse gestartet wird, erscheint zunächst eine Abfrage nach dem sogenannten Workspace-Pfad (siehe Abbildung 1). Wer möchte, kann einen eigenen Ordner auswählen in dem Eclipse alle wichtigen Daten für die Projekte hinterlegt. An sich könnt ihr den Standard-Pfad jedoch lassen und auf „OK“ klicken. Wer Eclipse zum ersten Mal öffnet, muss unter Umständen etwas Gedult mitbringen. Der erste Start nimmt etwas Zeit in Anspruch.
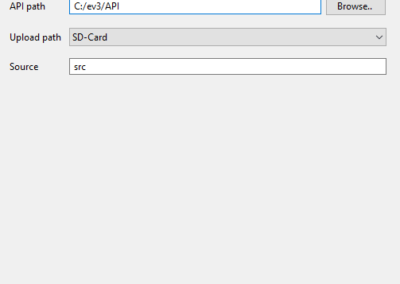
- C:\ev3\API
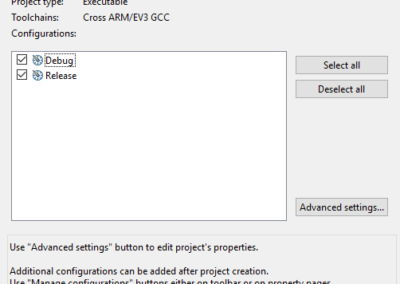
Mit einem API, ausgeschrieben Application Programming Interface, wird eine Programmierschnittstelle gemeint. Diese Schnittstelle können Programme nutzen, um zum Beispiel Hardware anzusteuern. In diesem Fall ist das der LEGO® Mindstorms® EV3. Danach können wir den späteren Speicherort des zukünftigen HalloWelt Programms auf dem EV3 festlegen. Hierfür muss der Roboter nicht angeschlossen sein, da das Laden auf den Roboter später kommt. Der Source-Ordner src müsst ihr nicht ändern. Aktuell wird als Speicherort auf dem EV3 nur die Option SD-Card unterstützt (Stand: September 2017). Darum müssen wir für den EV3 aktuell eine microSD-Karte nutzen, um c4ev3-Programme auf dem EV3 auszuführen. Über die Schaltfläche Next kommt ihr anschließend zu dem Fenster mit dem Titel Select Configurations (siehe Abbildung 4). In der Auswahlliste sollten die Debug und die Release Configurations ausgwählt sein.
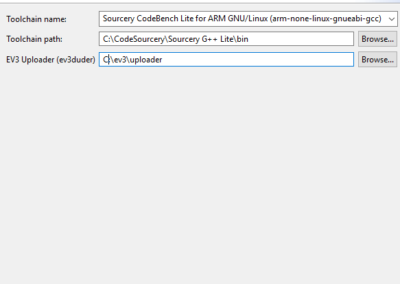
Das Fenster mit dem Titel Cross GNU EV3 Toolchain (siehe Abbildung 5) erreicht ihr mit einem weiteren Klick auf die Schaltfläche Next. Wichtig ist hier nun, dass das c4ev3-Toolchain in das Projekt eingebunden wird. Dazu sollte als erstes kontrolliert werden, dass der Toolchain Name Sourcery CodeBench Lite for ARM GNU/Linux (arm-none-linux-gnueabi-gcc) lautet. Sollte die c4ev3-Umgebung nach unserer Anleitung installiert worden sein, ist unter Toolchain Path der Pfad „C:\Program Files (x86)\CodeSourcery\Sourcery G++ Lite“ und beim EV3 Uploader der Pfad „C:\ev3\uploader“ einzugeben beziehungsweise auszuwählen.
- C:\Program Files (x86)\CodeSourcery\Sourcery G++ Lite
- C:\ev3\uploader
Ist dies geschehen, kann das Projekt nun mit einem Klick auf Finish angelegt werden. Dadurch öffnet sich automatisch das HalloWelt-Projekt (siehe Abbildung 6).
Der erste Test unseres Projekts
Das fertige Projekt wollen wir im nächsten Schritt auf den EV3 bringen. Dazu muss der EV3 angeschaltet und eine microSD-Karte eingelegt sein. Wichtig ist jetzt noch, dass der EV3 mit dem PC über USB-Kabel verbunden ist. Ist dies geschehen, muss als nächstes das aktuelle Projekt gespeichert werden. Entweder auf dem Symbol in der oberen Schnellzugriff-Leiste oder mit der Tastenkombination Strg + S. Danach müssen wir den Code kompilieren. Das geht mit dem Hammer-Symbol in der oberen Schnellzugriff-Leiste oder mit der Tastenkombination Strg + B. Nun ist der Code bereit, um auf den EV3 geladen zu werden. Dafür ist zunächst darauf zu achten, dass das aktuelle Projekt im Projekt Explorer ausgewählt (grau hinterlegt) ist. Danach kann man in der Schnellzugriff-Leiste auf das EV3-Symbol oder im Reiter EV3 > Upload klicken. Ein Fortschrittsbalken erscheint. Ist dieser durchgelaufen findet man das Programm HalloWelt auf dem EV3-Brick auf der microSD-Karte im Ordner myapps. Geschafft! Starten wir nun das Programm. Wenn alles richtig funktioniert hat, sollte für zwei Sekunden in der oberen linken Ecke „Hello World!“ stehen. Das Projekt ist nun erstellt und das vorgefertigte HalloWelt-Projekt ist geöffnet.
LÖSUNG
Nun ist es an der Zeit sich etwas mit der Syntax von der Programmiersprache C zu befassen. Wie schon anfangs erwähnt, ist es hilfreich, Vorkenntnisse in einer textuellen Programmiersprache mitzubringen. Denn im Vordergrund steht in diesem Tutorial die Besonderheiten von c4ev3 und kein Tutorial zur Programmiersprache C. Die Befehle, die für dieses Praktikum benutzt wurden, sind alle in der EV3-API zu finden auf GitHub. In den folgenden Praktika wird die API zum wichtigen Begleiter. Ihr könnt das API-Dokument herunterladen. Wir bieten extra keinen eigenen Download an, da sich das Dokument vermutlich häufig ändert wird und wir wollen nicht aus versehen eine veraltete Version zum Download anbieten. Das nachfolgende Listing 1 zeigt den Quelltext des HalloWelt-Projekts.











Hallo Felix,
in den letzten Tagen habe ich c4ev3 getestet, was mich Stunden gekostet hat:
Beim Erstellen eines neuen Projekts mit Eclipse muss man darauf achten, dass der Pfad zur API mit Slashes und nicht mit Backslashs geschrieben wird :/
Der Compiler und der Linker finden die api sonst nicht.
Beste Grüße
David
Hallo David,
danke für das melden des Fehlers. Wir haben die Links im Text angepasst, das Bild folgt.
Grüße
Felix
Hi, vielen Dank für die Anleitung erstmal. Ich habe jedoch ein Problem beim übertragen des Programms auf meinen EV3. Wenn ich Upload auf EV3 anklicke öffnet sich ein Fenster, das einen Balken anzeigt, wie weit der Fortschritt der Übertragung ist. Dieser Balken bleibt immer bei ca. 20% hängen. Ich bekomme aber auch keine Fehlermeldung oder ähnliches. Auch nach ca. 10 Minuten warten tat sich nichts.
Habt ihr eine Idee wie ich das beheben kann?
Hi, ich kann leider kein Projekt erstellen, da der Finish-Button im letzten Fenster grau hinterlegt ist und ich ihn nicht anklicken kann. Ich habe keine Ahnung weshalb das so ist und würde mich freuen, wenn mir da jemand weiterhelfen könnte.
Moin,
cool, dass Sie sich Zeit genommen haben von Installation der Software bis zum ersten Programm zu Dokumentieren.
Mein Problem beim uploaden des Projekts ist, dass der EV3 beim Programmstart „VM PROGRAM VALIDATION“ als Fehlermeldung ausgibt. Haben Sie einen Lösungsvorschlag?